- Published on
How to host your own Google Fonts alternative
- Authors

- Name
- Alex Lee
- @alexjoelee
Are you looking for a way to improve your website's performance and privacy, while still keeping it modern with the latest fonts? Look no further than self-hosting an alternative to Google Fonts. In this article, we'll take a look at the advantages of using a Google Fonts alternative and provide a comprehensive guide on how to get started hosting your own. We'll also discuss choosing the right technology and tools for your project, so that you can guarantee optimal performance for your self-hosted font library. So let's dive in!
Overview of Google Fonts and popular alternatives
Google Fonts has quickly become one of the most popular font libraries for web designers and developers. It provides a large selection of fonts that can be easily embedded into any website, making it an ideal choice for those who need to create a modern look with minimal effort. However, Google Fonts does have some drawbacks, such as its lack of privacy and potential loading speed issues.
Fortunately, there are alternatives to Google Fonts that offer comparable features without these drawbacks. Bunny Fonts is one such alternative; a free open-source library with over 800 fonts from multiple foundries and sources. It also offers increased privacy, as data is not collected, and faster loading speeds than Google Fonts. Other popular alternatives include Adobe Fonts and Typekit (now called Adobe Fonts) which is a paid option. All three offer similar features regarding font selection, licensing, accessibility, and more.  "Adobe Logo" by midiman is licensed under CC BY 2.0. Less than 10 years ago, there were a number of promising webfont startups looking to dominate the space, for some reason, are now defunct. Monotype, Kernest, Webtype, Fontdeck, and Typefront, to name just a few of many. Suspected reasons for this usually focus on the fact that large enterprises are the ones licensing their own fonts, and they usually want to self-host them. If you want to make money on hosting web fonts, it seems better to focus on downloadable self-hosted licensing.
"Adobe Logo" by midiman is licensed under CC BY 2.0. Less than 10 years ago, there were a number of promising webfont startups looking to dominate the space, for some reason, are now defunct. Monotype, Kernest, Webtype, Fontdeck, and Typefront, to name just a few of many. Suspected reasons for this usually focus on the fact that large enterprises are the ones licensing their own fonts, and they usually want to self-host them. If you want to make money on hosting web fonts, it seems better to focus on downloadable self-hosted licensing.
The benefits of using a self-hosted alternative to Google Fonts are significant; Loading speeds are improved, so performance is increased. Additionally, self-hosting allows you greater control over your fonts’ appearance across all devices and browsers since you can adjust settings such as anti-aliasing in order to create the perfect look for your website or app. Furthermore, privacy is improved greatly since no external services are needed nor data shared with third parties - meaning all information stays within your site only.
Ultimately, the decision comes down to personal preference and what best suits your project needs - but having the option to host your own alternative is increasingly becoming more attractive than relying on external services like Google fonts!
Alternative highlight: Bunny Fonts
Luckily, services like Bunny Fonts exist, not to make a profit, but to provide a privacy-safe alternative to Google Fonts. Bunny provides a great tool for those who need more control over their text styling while still maintaining performance and privacy. Not only does it offer faster loading speeds due to the Bunny network, but it also provides an extensive collection of fonts from different foundries and designers. All in all, Bunny Fonts offers an excellent way to customize your text without sacrificing quality or user privacy. You can check it out and use it for free on their website here.
Benefits of self-hosting Google Fonts alternatives
Self-hosting a Google Fonts alternative can be an attractive option for many web developers. By hosting fonts on your own server, you can gain control over which font is used on your website, and customize text styling without sacrificing quality or user privacy. Additionally, self-hosting allows for faster loading speeds compared to using third-party services, as well as time-savings from not needing to search and install fonts.
Using a self-hosted Google Fonts alternative also reduces the risk of license infringement or violation. As many fonts are not free to use commercially, self-hosting ensures that the correct licensing is in place before using any font on a website. Finally, depending on the hosting service used, scalability can be achieved with minimal disruption to performance.
Overall, self-hosting a Google Fonts alternative offers web developers increased control over their text styling while providing improved privacy and loading speeds compared to third party services. With the right hosting service in place and correct licensing in check, businesses can benefit greatly from taking advantage of these benefits.
Getting started with hosting your own Google Fonts alternative
Getting started with hosting your own Google Fonts alternative can be a daunting task, but with the right guidance and preparation, it doesn’t have to be.
For a quick and easy way to jump in and get started, we truly recommend checking out this GitHub repository containing a full client and server-side application.  Following the instructions above allows you to simply deploy your own Google Fonts-style web service via Docker (or even Heroku!) in just a few minutes. For those who want to get down and dirty and do it themselves, keep reading.
Following the instructions above allows you to simply deploy your own Google Fonts-style web service via Docker (or even Heroku!) in just a few minutes. For those who want to get down and dirty and do it themselves, keep reading.
Quickly host a web font for yourself with Amazon S3
To get started, begin by creating a hosting environment for the font files. There are a variety of options available, from using private servers or cloud-hosted storage solutions to using third-party content delivery networks (CDNs). Refer to the next section for more information about the tools to run a proper service.
In this quick example, we'll use Amazon S3.
⚠️
If your site handles serious traffic, using only S3 to serve your fonts can get expensive. We highly recommend serving your fonts over a caching CDN service to reduce bandwidth fees. Proceed at your own risk.
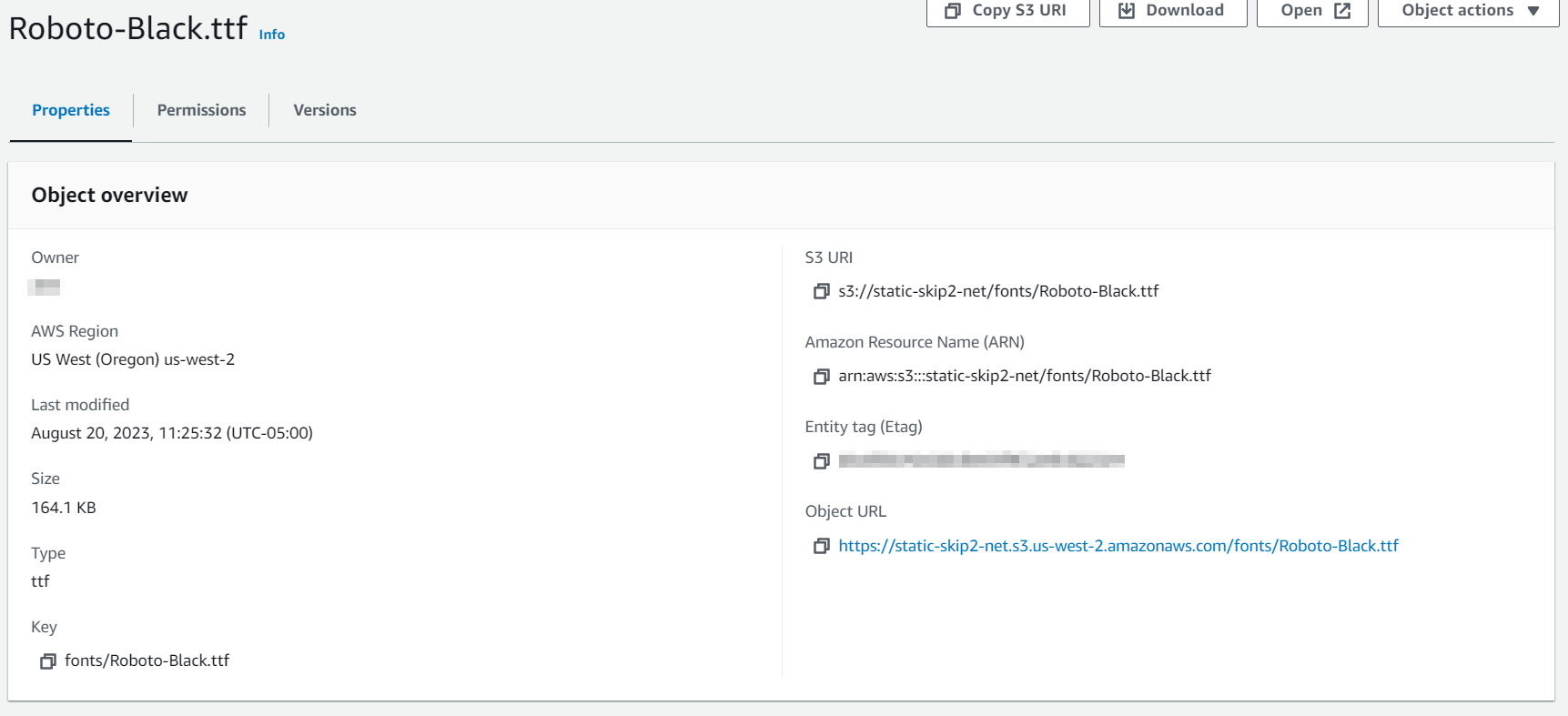
 You can see above that I've created a new folder called "fonts/" in a publicly-accessible Amazon S3 bucket. We'll upload our new font family here.
You can see above that I've created a new folder called "fonts/" in a publicly-accessible Amazon S3 bucket. We'll upload our new font family here.  When choosing which font format to use, consider both client compatibility and performance. The most popular formats are TrueType (.ttf), OpenType (.otf), Web Open Font Format (.woff) and Web Open Font Format 2 (.woff2). In this case, we are using TrueType.
When choosing which font format to use, consider both client compatibility and performance. The most popular formats are TrueType (.ttf), OpenType (.otf), Web Open Font Format (.woff) and Web Open Font Format 2 (.woff2). In this case, we are using TrueType.  All that's left is to add the necessary @font-face declarations into your CSS files, linking them back to the hosted font file(s). Finally, test your setup for correct display of the fonts across multiple browsers and devices.
All that's left is to add the necessary @font-face declarations into your CSS files, linking them back to the hosted font file(s). Finally, test your setup for correct display of the fonts across multiple browsers and devices.
Dig deeper: Choosing the best technology and tools for your project
When self-hosting an alternative to Google Fonts, choosing the right technology and tools is key for your project's success. The first step in this process is to understand the different types of fonts available and how they are used in web projects.
Web fonts are hosted on an external server and can be called directly from the web page’s code. Hosted fonts are similar but are hosted on a third-party server, usually a font foundry or subscription service. Meanwhile, self-hosted fonts are handled by you in the hosting environment you create for your project. This provides greater control over performance as well as privacy because no data is sent offsite. You aren't turning your customers into the product by providing tracking information to Google.
Once you know which type of font works best for your project, it becomes easier to choose the right platform or tool for hosting your own font library. There are a number of options available which vary in terms of features and pricing plans, so it's important to research each one carefully before making a decision. To get the best performance from your self-hosted alternative to Google Fonts, it's important to evaluate loading speeds and compatibility across different browsers as well as ensure that all features work properly across devices such as desktop computers or mobile phones. With these considerations in mind, you should be able to find the best match for your needs when selecting a platform or tool for hosting your own font library!
Wrapping up: Optimizing performance for your self-hosted Google Fonts alternative
Wrapping up: Optimizing performance for your self-hosted Google Fonts alternative is all about ensuring that your fonts are loading quickly and efficiently. To do this, you'll need to identify and troubleshoot any issues with the fonts you're hosting. This can be done through tools such as web page speed and browser compatibility testers, which can help detect any potential problems with how your fonts are displayed.
Once any issues have been addressed, it's time to focus on optimizing the performance of your self-hosted Google Fonts alternative. Utilizing server-side caching can help minimize loading times, while compressing font files can reduce their size without affecting quality. Additionally, employing client-side caching ensures visitors always see your font, even when your page is just starting to load in. You should also monitor performance and responsiveness on multiple devices and browsers to ensure everything is running smoothly.
By following these steps, you can ensure that your self-hosted Google Fonts alternative is running optimally. By taking advantage of these benefits, you can increase privacy protection for users while still providing them with a great experience when accessing content on your website via their favorite device or browser.